時代はモバイルファーストへ
~スマートフォン、タブレット画面サイズを起点にホームページを最適化する設計概念~
モバイルファーストとは、ホームページを制作する際にモバイルサイトの画面表示・操作性から設計、制作するという考え方です。
今までのホームページはパソコン画面のみを考慮し、レイアウト設計を行なっていました。
しかしスマートフォン、タブレット端末が急速に普及している中、ユーザーは常に携帯し利便性が高いことから、場所を固定されるパソコンよりモバイル端末であらゆるサービスをいつでも、どこにいても利用するようになっています。
このような市場環境の変化を考慮し、ユーザーとの情報接点強化を行う上で、コンテンツレイアウトの最適化、すなわちモバイルファーストのアプローチをWeb戦略に組み入れることが重要となっています。
更に重要となってきたコンテンツ創造力
コンテンツマーケティングという言葉があります。
伝えたいターゲットに対し、適切で価値あるコンテンツを伝え、ユーザーの興味を惹きつけ購買に結びつく行動を促すことです。
モバイルファーストを実践する上で、スマートフォンなど画面サイズの小さな端末での表現方法、又移動中に閲覧するユーザの行動特性を考慮したコンテンツとはどうあるべきか。
ホームページを制作する上で、コンテンツマーケティングを実践することの重要性は益々高まっています。
又、検索エンジン対策においても同様のことが言えます。ホームページの継続更新は勿論のこと、価値あるコンテンツを充実させることが重要視されています。

PCとモバイルにおけるユーザー環境の違い
| PCユーザー | モバイルユーザー | |
|---|---|---|
| 位置 | ほぼ一定 | 移動する |
| 利用場所 | 室内がほとんど | 室内・屋外など様々 |
| 画面サイズ | 大きな画面 | 小さな画面 |
| 通信環境 | 安定 | 不安定 |
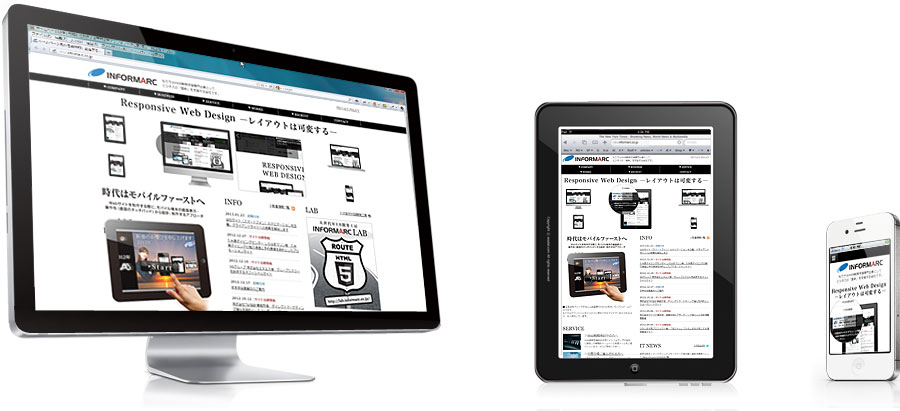
マルチデバイスへの対応
急速に普及するスマートフォンやタブレットPCによりユーザーの情報取得手段が大きく変化しています。と同時に発信側(企業・売り手)の情報が各種端末(マルチデバイス)とつながる重要性が一段と増しています。
私たちは今や、場所や時間を選ばず、多種多様な目的のためにインターネット上に存在する無尽蔵の情報を自由自在に使えるようになりました。
クライアントの戦略視点でホームページを創造していくために、こうした情報端末の環境変化に対応するための「技術革新」は必要不可欠と考えています。
モバイルファースト、マルチデバイス対応の具体的手段 レスポンシブウェブデザイン
当社では次世代標準言語「HTML5」にて自社サイトを制作し、1サイト(1ソース)で複数の情報端末(マルチデバイス)に自動レイアウト調整を可能とする「レスポンシブウェブデザイン」を採用しました。
レスポンシブウェブデザインでは従来型のパソコン用、スマートフォン用にホームページを複数制作する必要がなく、画面サイズにあわせてコンテンツをフレキシブルに自動調整することが可能となります。
また、同一URLでスマートフォン対応できるため、従来の複数サイト立ち上げと比較して検索エンジン対策上メリットがあると言われており、海外では既に企業サイトを含む多くのホームページに採用されています。
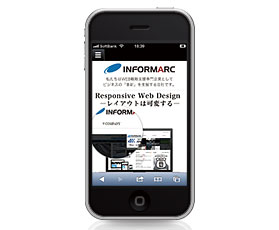
レスポンシブウェブデザインエミュレート
当サイトにタブレット・スマートフォンでアクセスした際のレイアウト変化をご覧ください。
エミュレート表示中の操作方法
- 画面上部(中央)の端末アイコン(
 ・
・ ・
・ )より表示切り替えが可能です。
)より表示切り替えが可能です。 - 画面上部(左端)の「
 エミュレート表示終了」より通常画面へ戻ります。
エミュレート表示終了」より通常画面へ戻ります。

「HTML5」の世界へ

まもなく世界標準仕様になることが予想されるHTML5。
Google、Apple、Microsoftなどが支持、推奨する次世代標準言語「HTML5」(ホームページの新しい記述方法)。
Webテクノロジーは益々進化し、スマートフォンを中心としたモバイル端末との連携、親和性は高まるばかりです。
今まで以上にホームページを通じてユーザーと双方向なコミュニケーションを実現するために新しいテクノロジーの研究・開発とマーケティング視点による企画力で、クライアントビジネスの「革新」を支援します。
HTML5/CSS3、JavaScriptを中心に最新技術を含む研究・開発内容、アイデアを公開中。
「次世代WEB開発工房」インフォマークラボは こちら


x